

AJAXモニタリング、なぜしなければなりませんか?
AJAX(Asynchronous JavaScript And XML)とは、非同期JavaScriptとXMLの略で、クライアントがサーバーに非同期でデータを要求する方法です。AJAXを使用してWebページ画面を設定するときにAJAXが正常に呼び出されない場合、顧客に通常のサービスを提供することはできません。AJAX収集情報を使用すると、お客様がサービスの利用プロセスに不快感を感じないようにすることができます。今回のポストでは、WhaTap Browser Mornitoringを活用してAJAXのパフォーマンスを管理する方法についてご紹介します。
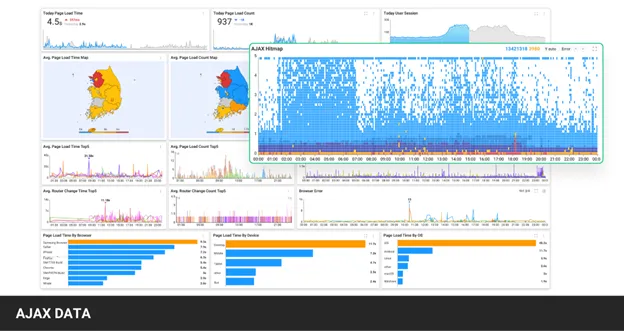
Browser MornitoringダッシュボードでAJAXのパフォーマンスをモニタリングする

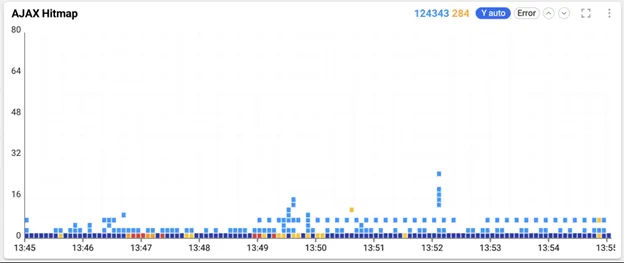
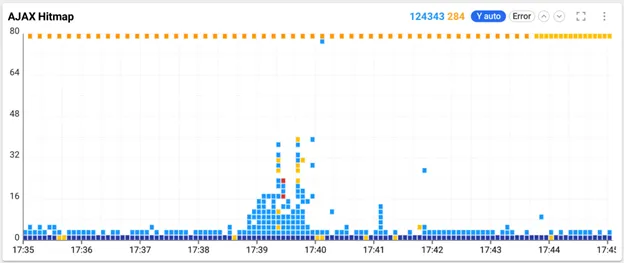
Browser Mornitoringのダッシュボードは、AJAXリクエストをヒートマップチャートの形式で提供します。どのページでどのAJAXを呼び出したのか、状態は何であるかについての情報を見ることができます。AJAXリクエストが遅い場合や問題がある場合は、下記のAJAXのステータスを確認できます。
1. 特定のAJAXリクエストでエラーが発生した場合

AJAX 要求時に応答値が 400 以上であるか、要求自体が失敗した場合は、黄色系列としてヒートマップチャートに表示されます。この色が表示されると、次のような状況が発生したと推測できます。
- JavaScriptコードのリクエストが適切でない場合
- 認証の問題により要求が失敗した場合
- 誤ったアドレスにリクエストを送信した場合
- サーバーで要求の処理中に問題が発生した場合
- サーバーで応答が遅くタイムアウトが発生した場合
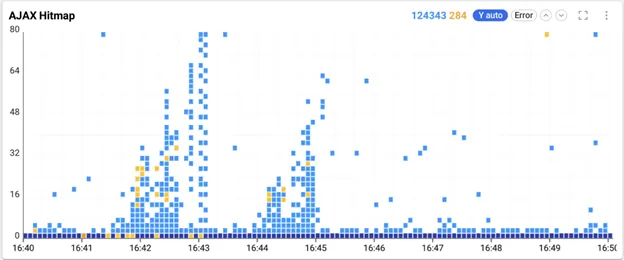
2. AJAXボトルネック
ブラウザアプリケーション全体でAJAXリクエストでボトルネックが発生した場合は、次の状況であることを確認してください。

- サーバーパフォーマンスの制限:サーバー側で処理できる要求の数が制限されている場合、またはサーバーリソースが不足していると、ボトルネックが発生する可能性があります。
- 大量のデータ転送:送信または受信する必要があるデータのサイズが非常に大きい場合、要求処理に時間がかかり、ボトルネックが発生する可能性があります。
- JavaScript実行のパフォーマンス:AJAX要求を処理するJavaScriptコードのパフォーマンスが悪い場合、または他のスクリプトと競合が発生すると、ボトルネックが発生する可能性があります。
3. タイムアウト現象
ブラウザアプリケーション全体でAJAXリクエストでタイムアウトエラーが発生した場合は、次の状況であることが確認できます。

- サーバー応答の遅延:サーバー側での処理に時間がかかるか、サーバーがダウンしているとタイムアウトが発生する可能性があります。
- ネットワーク遅延:インターネット接続が不安定な場合、または遅延が発生した場合、AJAXリクエストは時々完了しない可能性があります。
- リクエスト処理の遅延:ブラウザがリクエストを処理するのに時間がかかると、タイムアウトが発生する可能性があります。
- 大量のデータ:送信または受信する必要があるデータのサイズが非常に大きい場合、要求処理に時間がかかり、タイムアウトが発生する可能性があります。
- JavaScript実行エラー:AJAXリクエストを処理するJavaScriptコードに問題がある場合、または他のスクリプトと競合が発生した場合、タイムアウトが発生する可能性があります。
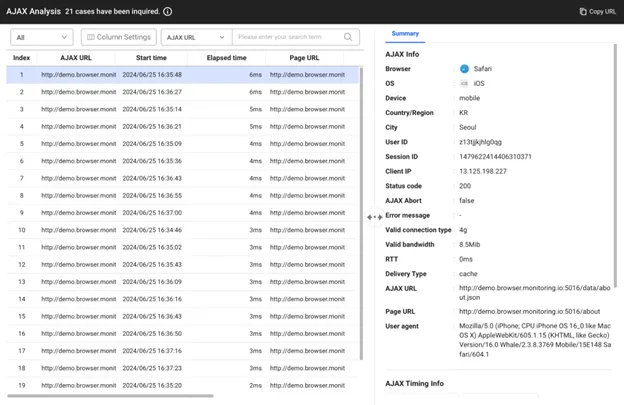
AJAX 詳細情報を確認する
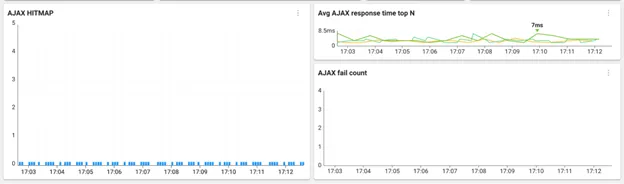
AJAXによるパフォーマンスの低下を発見した場合は、どのページでどのAJAXが問題を引き起こしているかを確認する必要があります。AJAXヒートマップに加えて、①平均AJAX応答時間TopNチャートと②AJAX失敗件数でAJAX詳細情報を確認できます。

平均AJAX応答時間TopNチャートでは、ブラウザアプリケーションで発生したAJAXの平均ロード時間を確認できます。負荷がかかるホストまたは方向(Path)を確認できます。
AJAX 失敗件数はブラウザで AJAX 要求が正常に行われない数で、ブラウザで発生している AJAX 失敗件数についてリアルタイムで確認できます。
AJAXをモニタリングし、ブラウザのパフォーマンスを管理しましょう
AJAXモニタリングにより、AJAXリクエストのスムーズな処理とAJAXリクエストがWebブラウザのパフォーマンスを低下させることを確認できます。さらに、単にAJAXリクエストの処理とWebブラウザのパフォーマンスを超えてセキュリティ上の問題を発見し、ネットワーク帯域幅が適切に使用されていることを確認できます。WhaTap Browser MornitoringでAJAXのパフォーマンスをモニタリングし、ブラウザのパフォーマンスを最適に維持してみることをお勧めします。
.svg)
.svg)






