
Introduction
In the previous article, we introduced essential data for improving web service performance. In this article, we'll introduce a metric called Core Web Vitals for page load improvements. Core Web Vitals is a site report card from Google that includes site load speed, visibility, security, and more. According to Google, improving Core Web Vitals improves time to user engagement and business metrics. When a page meets the Core Web Vitals baseline, customers are 24% less likely to abandon a page load than when it doesn't.
The metrics shown by Core Web Vitals are important not only for front-end developers, but also for marketing and business people who measure page views, bounce rates, and conversion rates. Google takes Core Web Vitals seriously and actually uses them to influence search results, so it's important to give them the utmost consideration. Let's take a look at the metrics that measure core web vitals and the monitoring services available to help you improve performance.
LCP, FID, and CLS to lower site outages.
Core web vitals are LCP, FID, and CLS.

① LCP is the maximum content rendering time, which is the time it takes to render the largest content elements (images, videos, and lots of text) from the time a user clicks on a URL to visit a page. It's the time from the moment we click on a URL to visit a site to the time the page is fully loaded, and the shorter the time, the better. Sites with great user experiences measure an average LCP time of 2.5 seconds or less.

② FID is the first-input response time, a metric measured after the web page has fully loaded. It's the time it takes for an element to load after a user's click once it has finished rendering. When we go to YouTube, we measure the time that elapses from the time we click on a video until the page we're viewing it on has fully loaded.

③ CLS is the number of layout changes. It measures the amount of time a user spends on a page and measures how many times the layout changes on the page during that time, with a value closer to zero indicating little to no layout change. CLS measures things that break the readability of your site, like pop-ups. A higher number means more layout changes on the page, and a site with a lot of pop-ups will have a relatively high CLS because they break the user's readability.
Monitoring services to effectively check core web vitals
1. Google Search Console
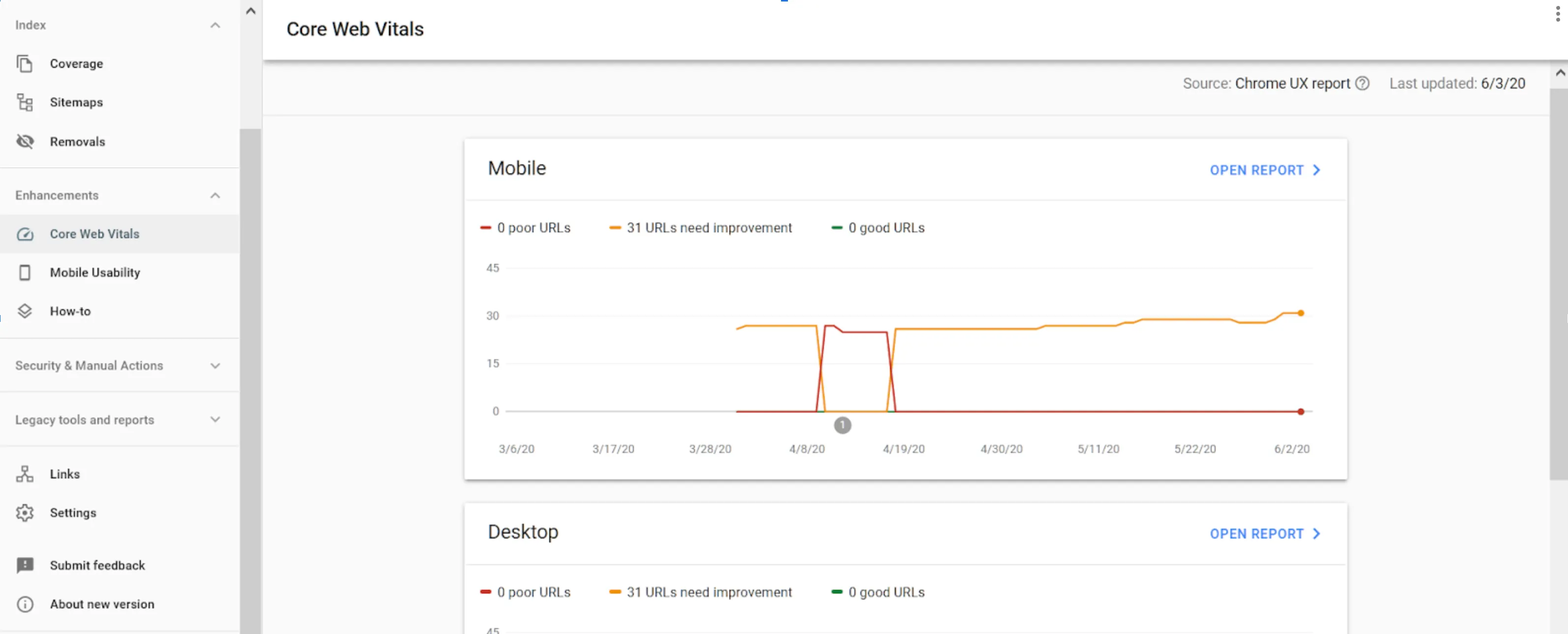
You can also check your core web vitals in Google Search Console, where you can check your site index and URL. You can check it by selecting [Experiment] → [Core Web Vitals] indicator from the left menu.

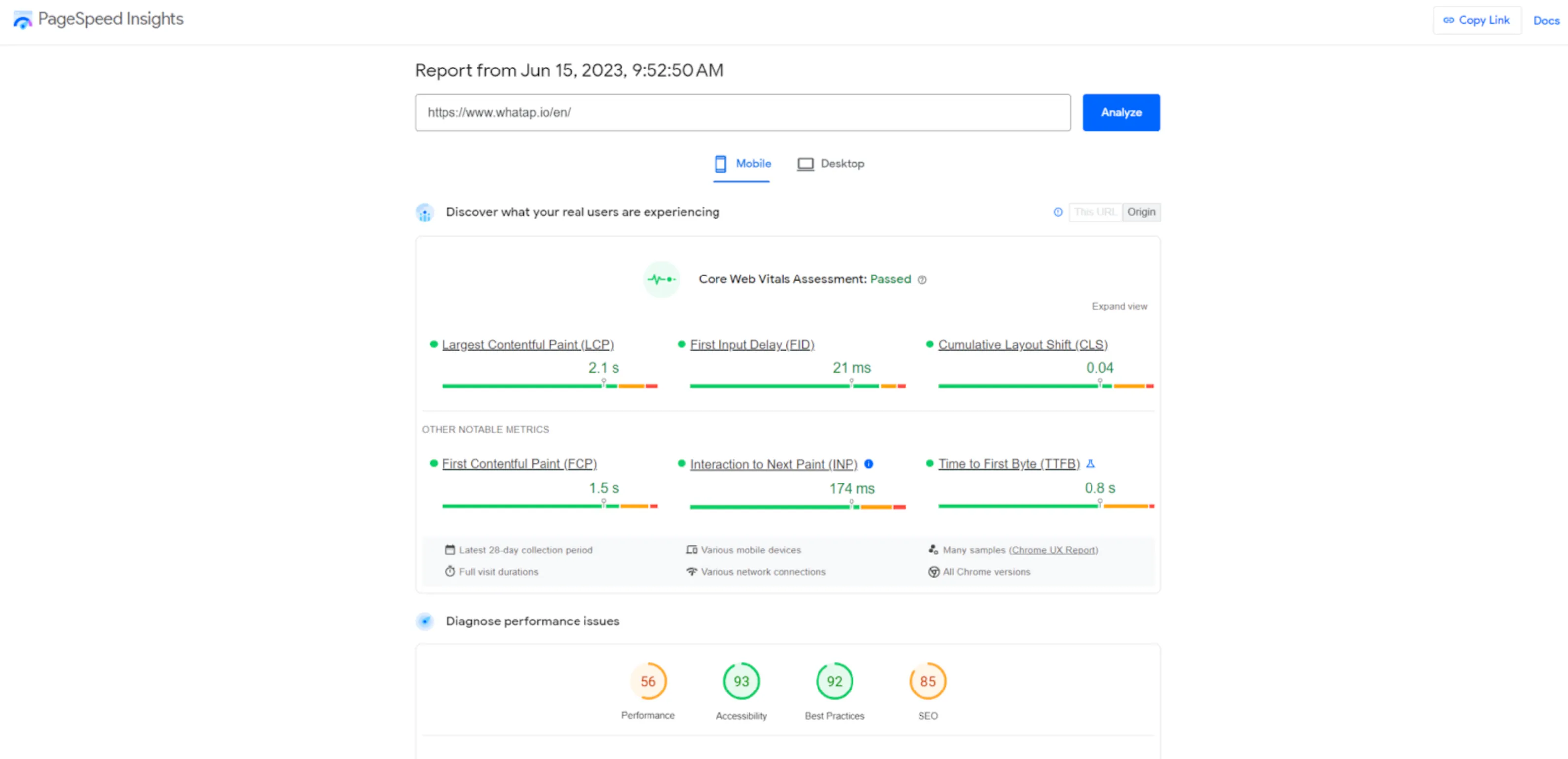
2. PageSpeed Insights
Google PageSpeed Insights lets you check your page performance on mobile and desktop. It provides insights to help you improve your page experience.

While the above tools for measuring core web vital performance were rather comprehensive, real user monitoring can improve your front-end development. Let's take a look at three of the most popular real user monitoring services and their features.
3. Datadog

Datadog Real User Monitoring collects core web vitals and uses the metrics to improve web/app user performance. Datadog Real User Monitoring measures the overall load performance of your web pages and investigates potential bottlenecks to help you improve performance.
4. Dynatrace

Dynatrace Real User Monitoring provides services to improve core web vitals. Features such as Key Performance Indicator (KPI), multi-dimensional analysis, USQL analysis, and Waterfall charts help you improve page experience and convince business stakeholders.
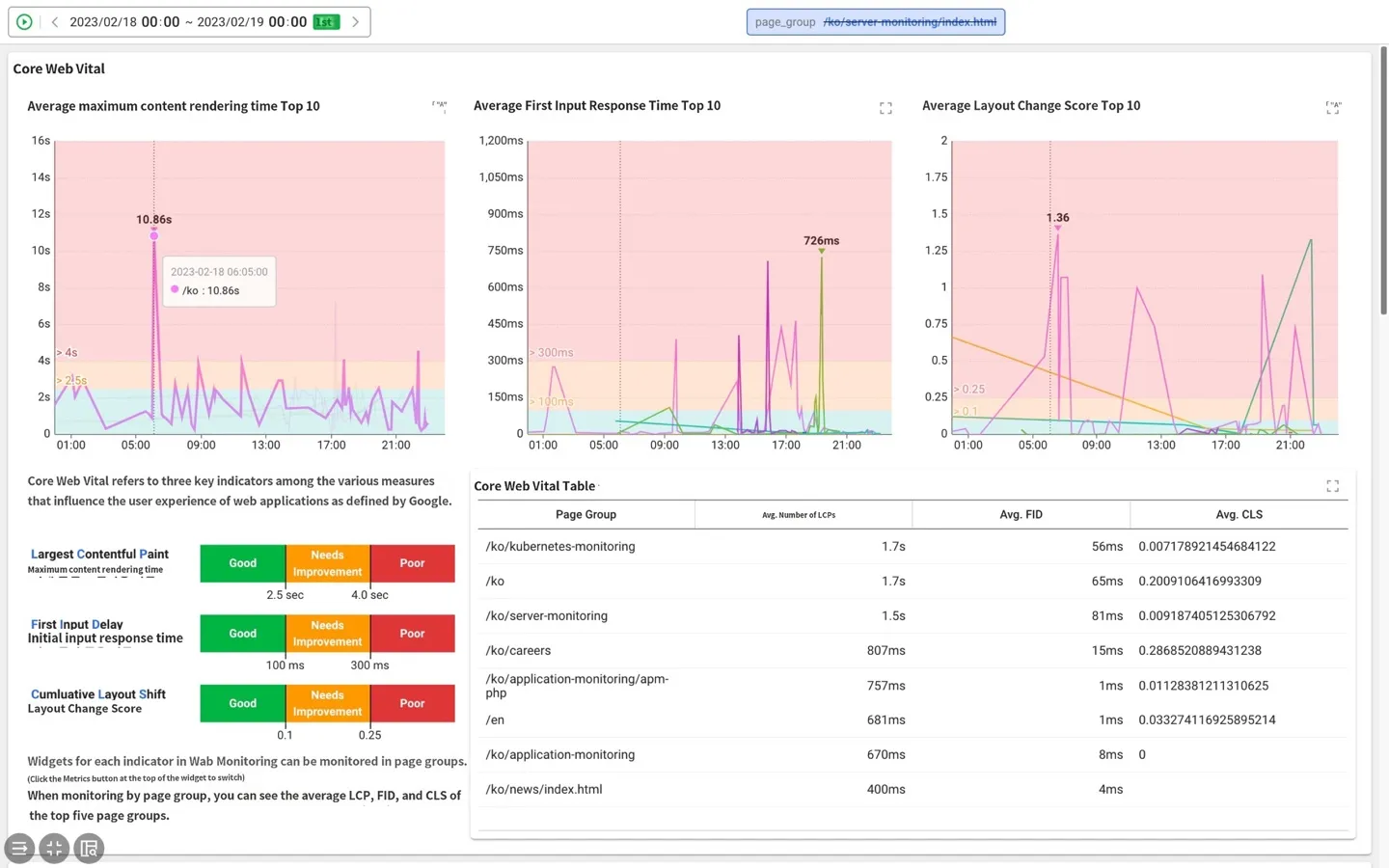
5. WhaTap Browser Monitoring

In WhaTap Monitoring, you can also view core web vitals in the Page Load Metrics dashboard. In addition to seeing LCP, FID, and CLS numbers in real-time, you can select any date to view past page load metrics. You can also correlate metrics for resources, AJAX, and more for problematic pages to identify the cause.

Closing
Core web vitals are metrics that help marketers with search engine optimization (SEO) and lower page abandonment, and developers with web page development to eliminate performance slowdowns and improve page queries. We hope you find a monitoring tool that measures core web vitals that works for your business and web pages.
.svg)
.svg)






