
AJAX monitoring, why do you need to do it?
AJAX, which stands for Asynchronous JavaScript And XML, is a technique in which a client requests data from a server in an asynchronous manner. When you use AJAX to organize your web page screens, if AJAX is not called properly, you will not be able to provide your customers with a normal service. By collecting information about AJAX, you can ensure that your customers do not experience any inconvenience in the process of using your service. In this content, we will show you how to utilize WhaTap Browser Monitoring to manage AJAX performance.
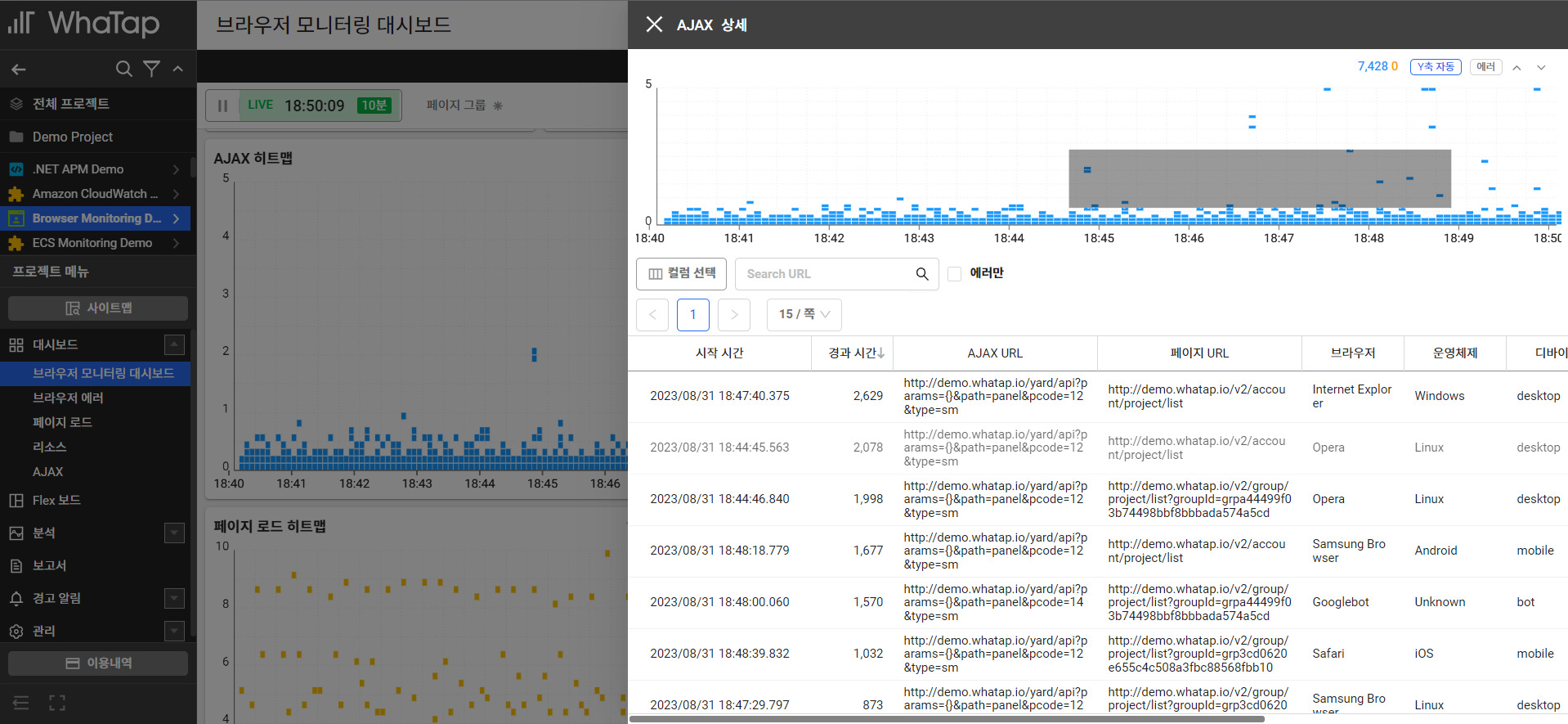
Monitoring AJAX performance in the Browser Monitoring dashboard

The Browser Monitoring dashboard provides a hitmap chart of AJAX requests. You can see information about which pages are calling which AJAX, and what their status is. If an AJAX request is slow or problematic, you can check the status of the AJAX in the following ways
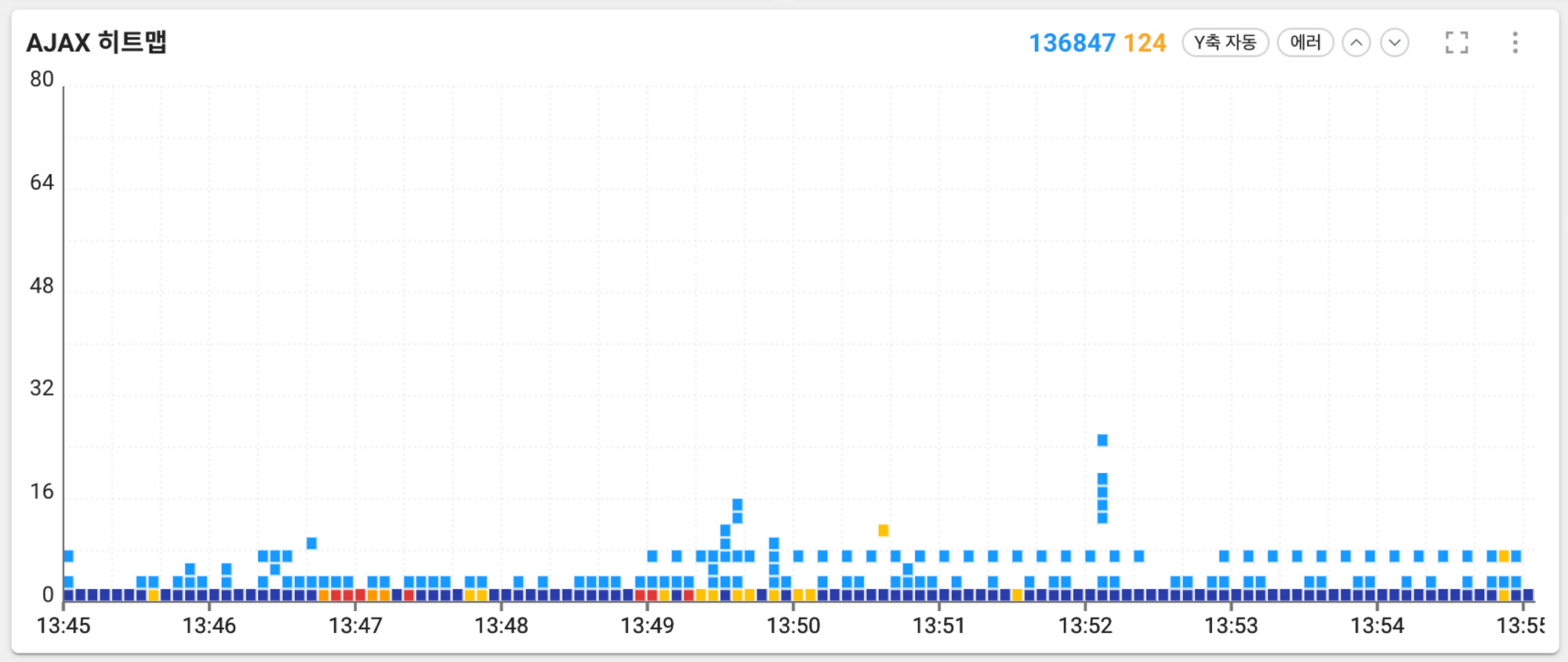
1. If you are getting errors in a specific AJAX request

When an AJAX request has a response value of 400 or higher or fails to make the request at all, it is colored yellow in the hitmap chart. When you see this color, you can assume that one of the following things happened.
- The request is not valid in the JavaScript code
- The request failed due to an authentication issue
- You sent the request to an invalid address
- The server encountered a problem while processing the request
- The server is late responding and a timeout occurred
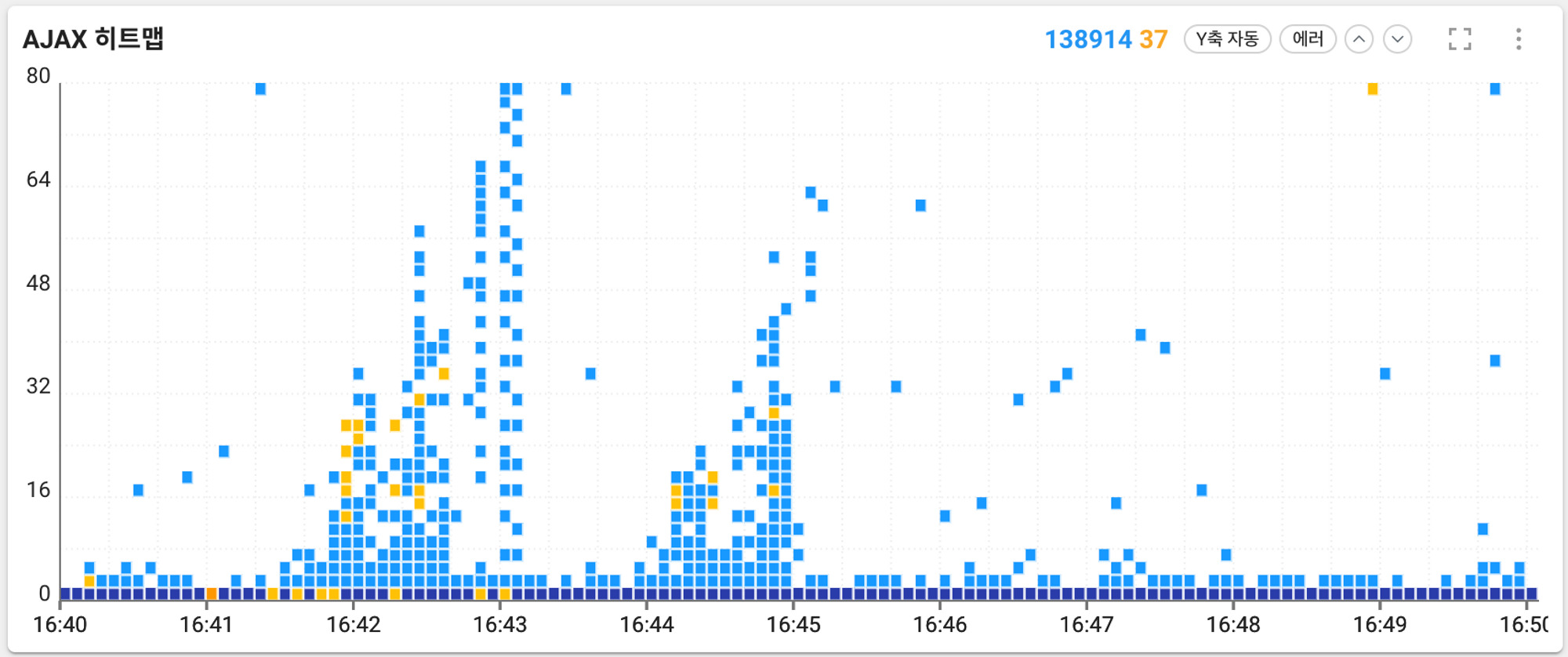
2. AJAX bottlenecks
If you are experiencing bottlenecks in AJAX requests across your browser application, check to see if any of the following are happening.

- Server performance limitations: If the number of requests that can be processed on the server side is limited or if server resources are insufficient, bottlenecks can occur.
- Transferring large amounts of data: If the data being sent or received is very large, it can take a long time to process the request, causing a bottleneck.
- JavaScript execution performance: If the JavaScript code that processes the AJAX request is performing poorly or conflicts with other scripts, it can cause a bottleneck.
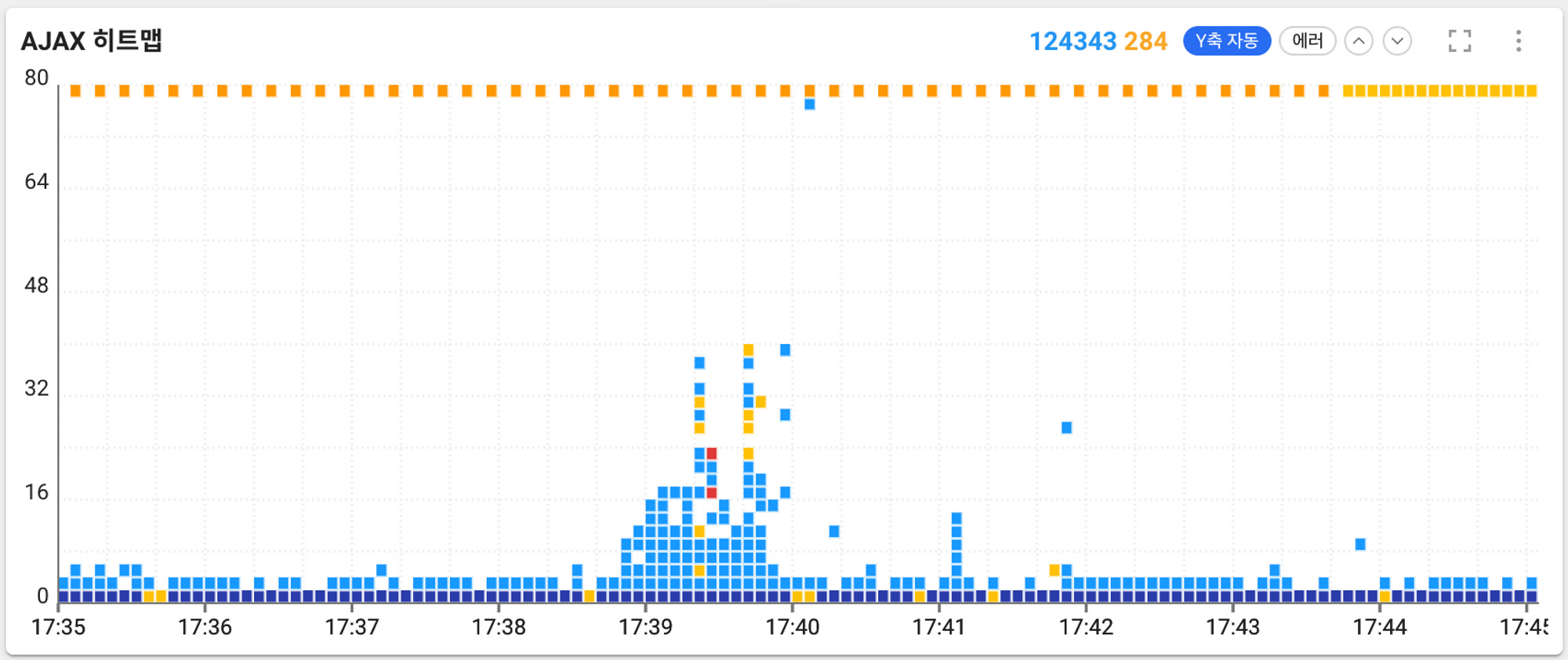
3. Timeouts
If you are experiencing timeout errors on AJAX requests across your browser application, you might want to check for the following situations.

- Server response delay: If the server side takes a long time to process, or if the server is down, a timeout might occur.
- Network latency: AJAX requests might not complete on time if the internet connection is unstable or experiencing delays.
- Request processing delay: If the browser takes a long time to process the request, a timeout might occur.
- Large amount of data: If the data being sent or received is very large, it can take a long time to process the request, resulting in a timeout.
- JavaScript execution error: If there is a problem with the JavaScript code that processes the AJAX request, or if it conflicts with other scripts, it can cause a timeout.
Get the AJAX details
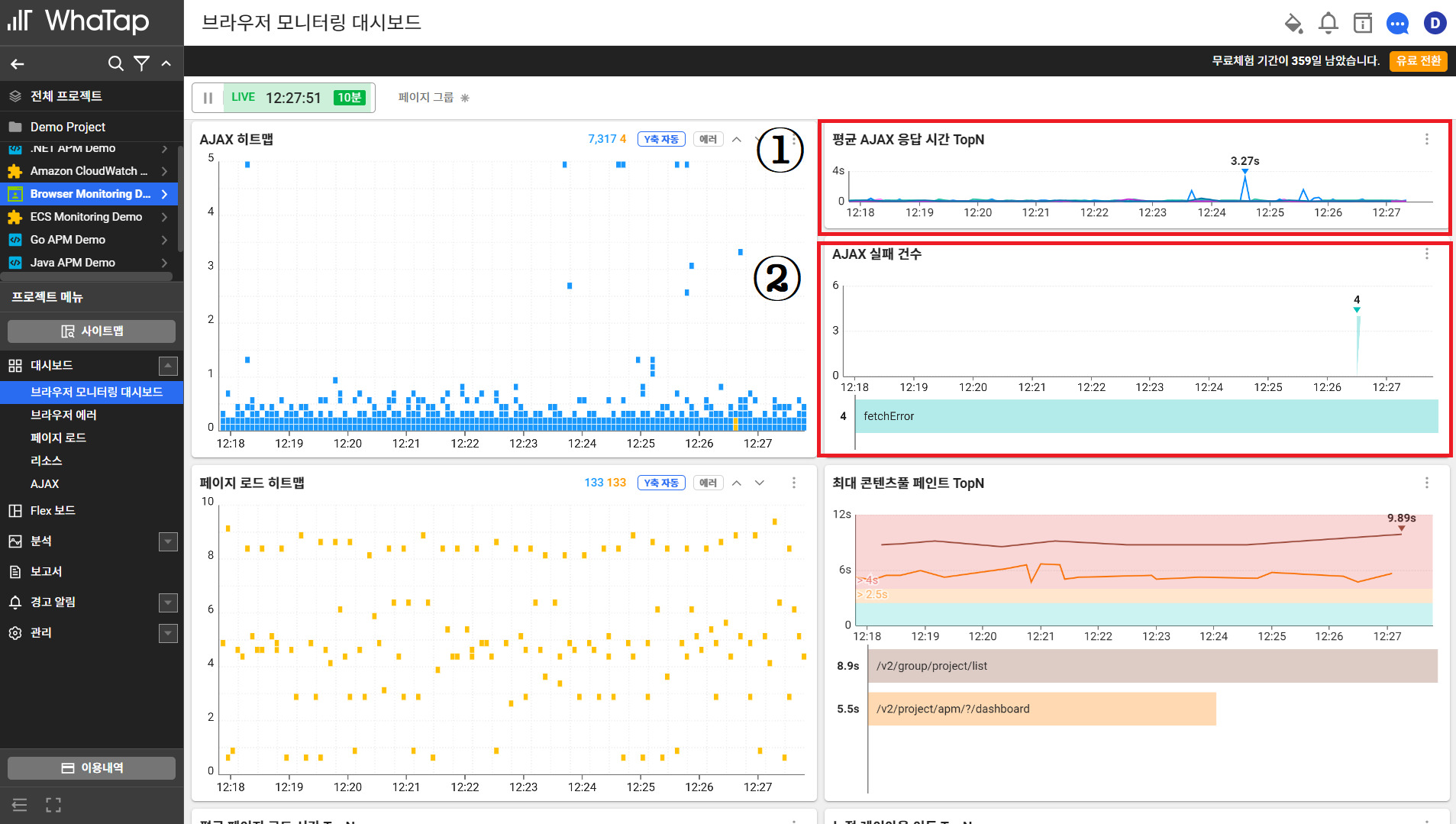
If you have noticed performance degradation caused by AJAX, you will want to determine which AJAX is causing the problem and on which pages. In addition to the AJAX hitmap, you can get more AJAX details with the ① Average AJAX Response Time TopN chart and ② AJAX Failures.

Average AJAX response time The TopN chart shows the average load time for AJAX in browser applications. You can see which hosts or paths are taking longer to load.
AJAX Failures is the number of AJAX requests that fail to make it to the browser, giving you a real-time view of the number of AJAX failures that are occurring in your browser.
Monitor AJAX and manage browser performance
AJAX monitoring can help you ensure that AJAX requests are being processed smoothly and that AJAX requests are not slowing down your web browser performance. It also goes beyond just processing AJAX requests and web browser performance to discover security issues and ensure that you are using network bandwidth appropriately. We recommend using WhaTap Browser Monitoring to monitor AJAX performance and keep your browser performing optimally.
.svg)
.svg)






