
Hi, I'm Juhyeon Ahn from WhaTap Labs Marketing.
It's 2023 next week, and many companies think that November through early next year is the time for year-end promotions and events. I'm sure many companies have had the experience of having customers abandon their shopping carts or not checking out because their pages didn't work. I think today's content will be useful for those who run web services.
We all know that page responsiveness is directly proportional to revenue, but do you know how long it takes for all published content to load on the websites you manage? According to data released by Google, the average time it takes for all content on 70% of websites to load is 5 seconds, and the average time it takes for all content above the fold to load is 7 seconds. On the other hand, bounce rates increase by a whopping 90% when website load times exceed 5 seconds.
If you know the importance of monitoring your website's performance, but you're not sure which data to look at, this is the content you want to focus on and bookmark.
Real-time user monitoring, why do I need it?
Front-end developers and business professionals (marketing, sales) use real-time user monitoring services, either on the website or separately, to improve website performance. By improving your web services with real-time user monitoring, you can achieve the following effects
- First, you can quickly discover which elements of your web service are impacting the customer experience. Let's say you run an e-commerce service, and you notice a high bounce rate or poor conversion rate in certain areas, you'll want to discover what factors are causing it. Real user monitoring helps you discover what makes your customers uncomfortable when using your service before they do, and you can improve the customer experience to increase conversions and bring in better revenue.
- Second, it makes it easier to test and manage the performance of new services. You don't want to lose potential customers because they found a bug in a new feature or a new web service you worked hard on. Browser monitoring allows you to test your web service from the customer's perspective to make sure there are no glitches or issues.
- Third, you can learn about user connections. From browser, operating system, and device information to where your users are coming from, which can help shape your business strategy if you're running a global service.
Four must-see web service performance data
There are four things you must look at when improving web service performance to provide a better experience for your customers.
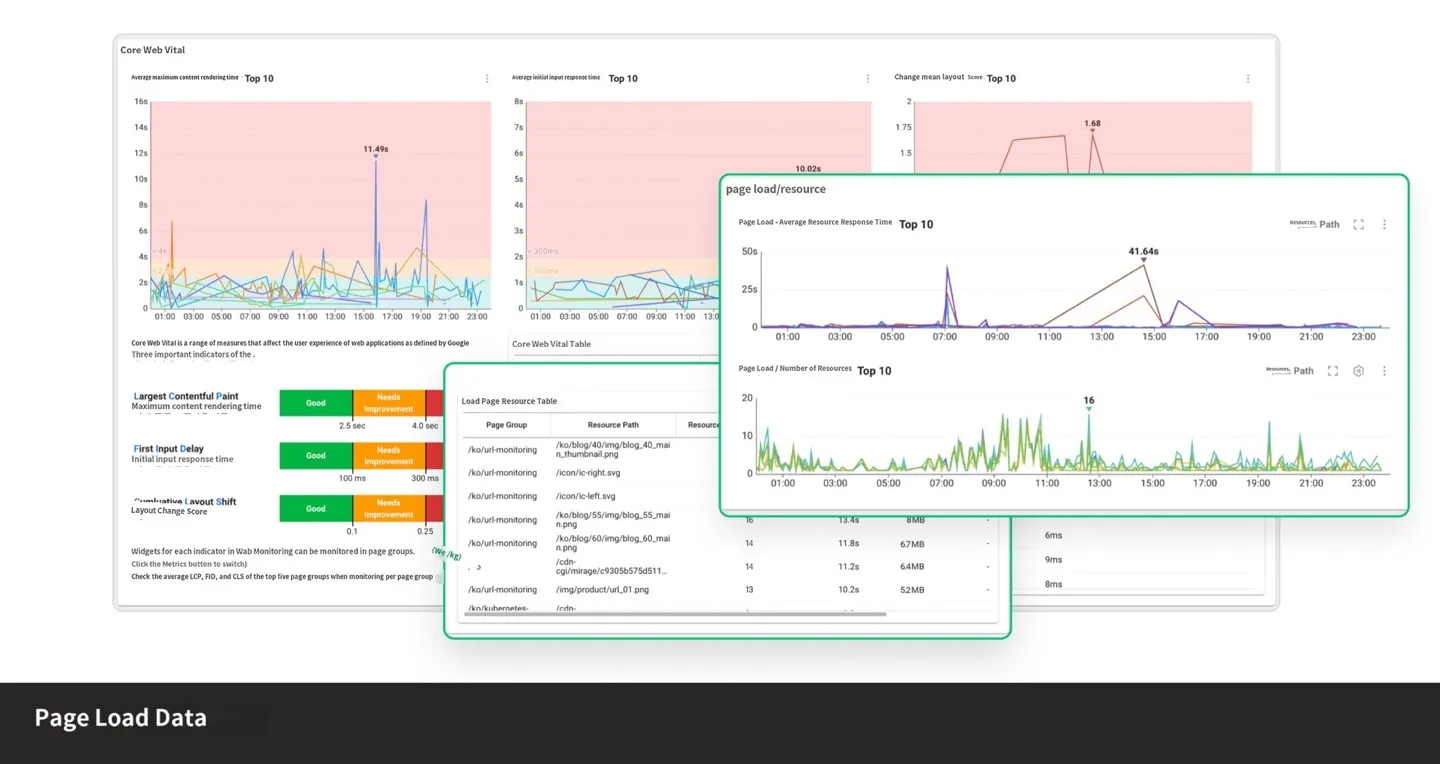
1. Page load data.
Understanding all the factors involved in web service page load can help you identify improvements. From core web vitals to resources to AJAX, performance data related to page load is something that service operators should monitor in real time and keep an eye on.

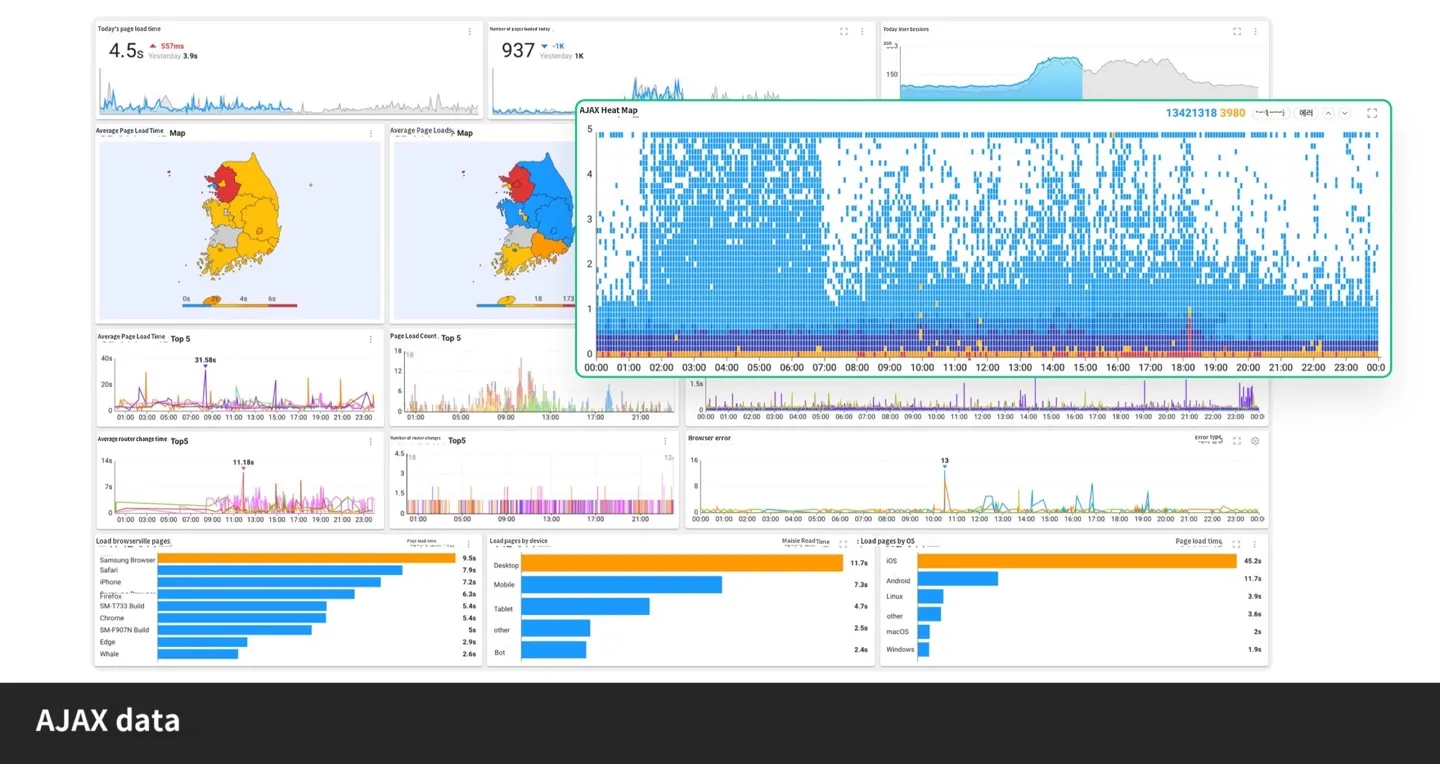
2. AJAX data.
AJAX is a technique in which the client requests data from the server asynchronously. It allows you to construct screens with new data without having to reload the web page. If AJAX is not called normally when configuring a web page screen using AJAX, you will not be able to provide normal service to your customers. The AJAX collection information allows you to ensure that customers do not experience any inconvenience in the process of using the service.

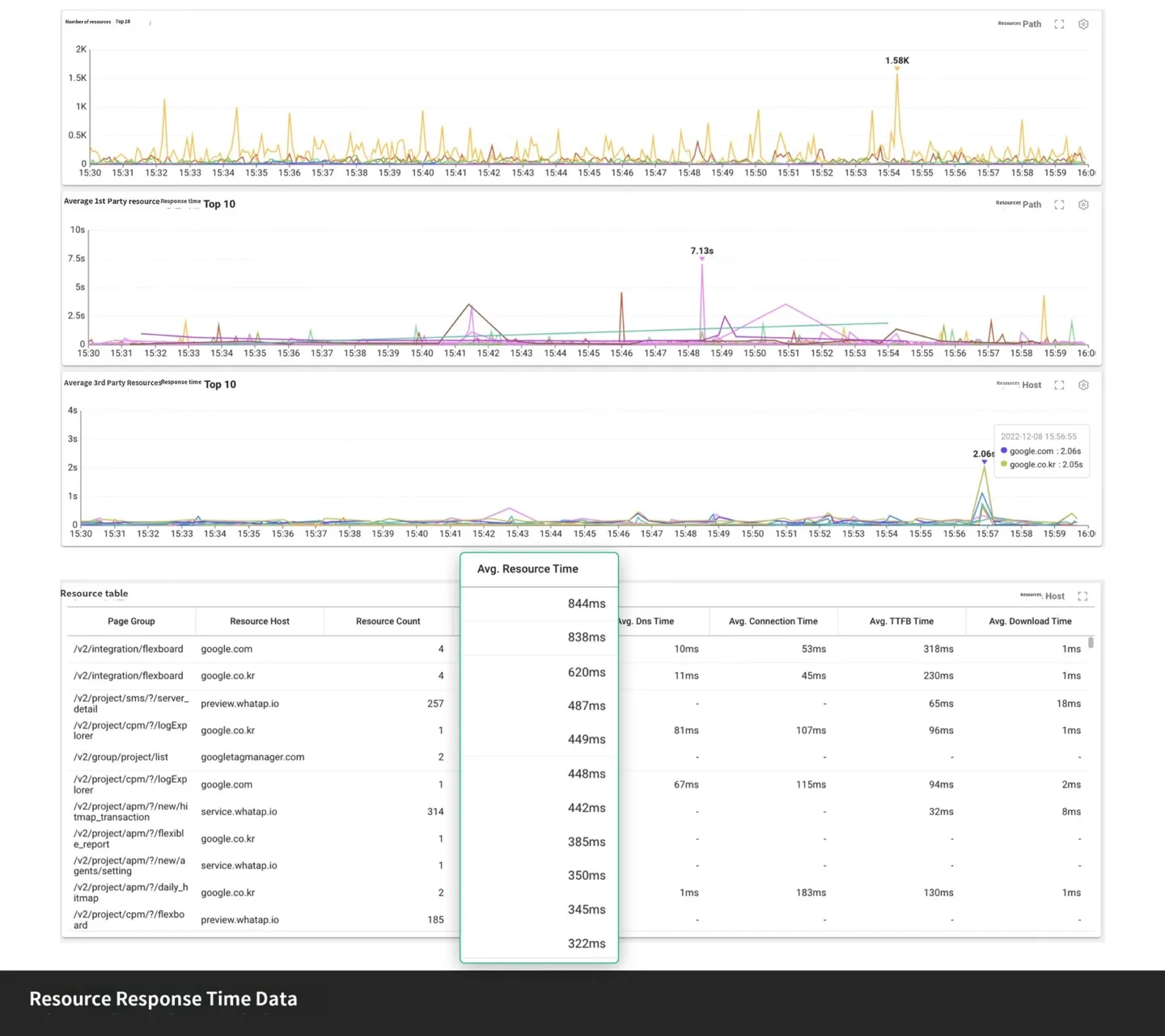
3. Resource response time data.
The faster a service page loads, the more likely customers are to recognize it as a normal service. The average resource response time for a page with a great customer experience is less than 800 ms. You can see what factors affect your resource response time and use them to improve your page load time.

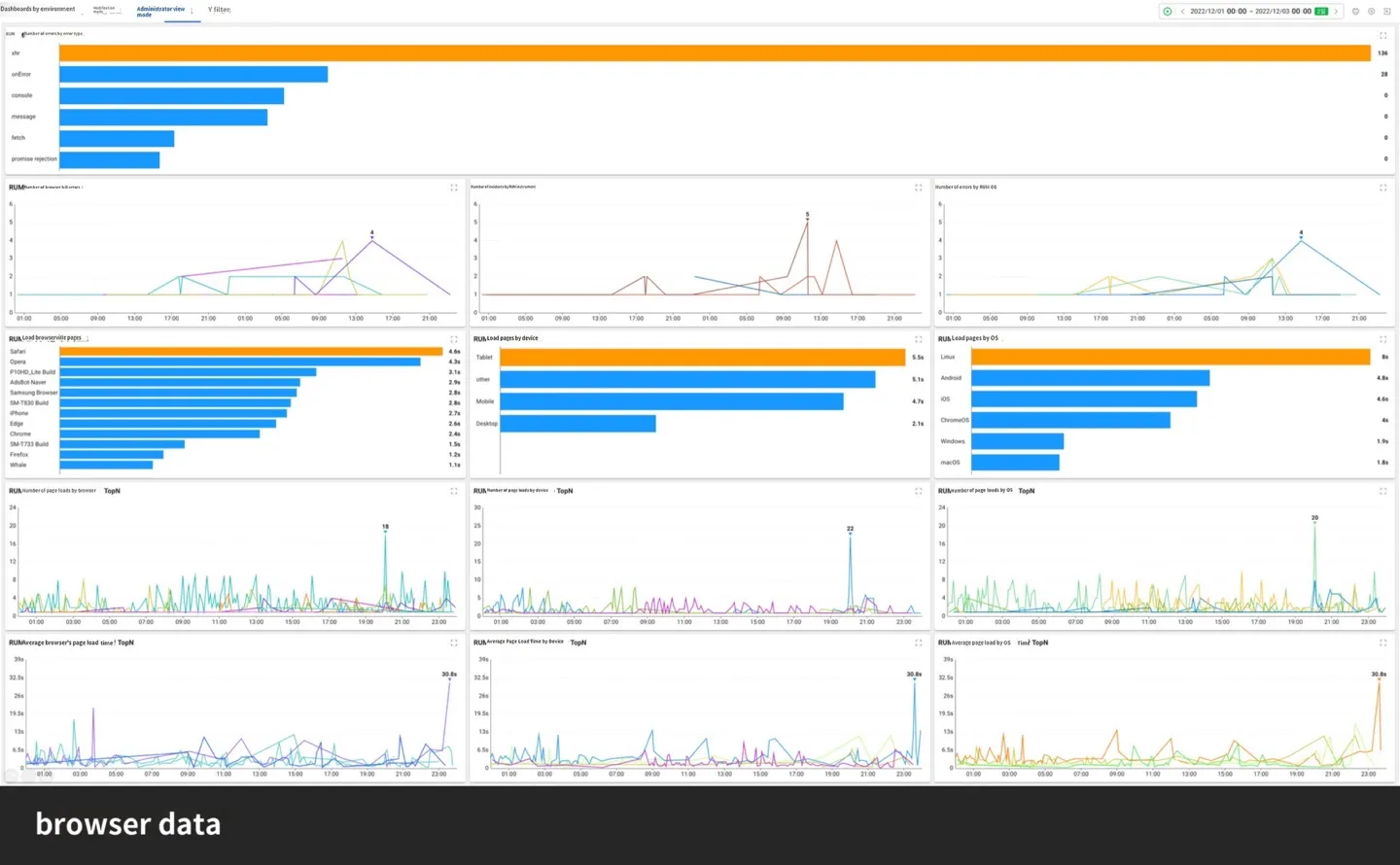
4. Browser data.
If your pages are slow to load on certain browsers, you need to look at the connection environment that is preventing them from loading. From the browser the customer is accessing, to the device, operating system, and region they are accessing from, you can see information such as page load time, number of loads, and errors encountered to improve browser performance.

To reduce bounce rates and increase conversion rates on our web services, we need to constantly check page performance to provide a better experience for our customers. If you've been intimidated by the idea of browser monitoring, I hope this information helps you get started.
.svg)
.svg)






