안드로이드 앱 개발에서 부드럽고 반응성 높은 UI를 구현하는 것은 사용자 경험(UX)을 좌우하는 중요한 요소입니다. 특히 다양한 디바이스와 해상도를 지원해야 하는 환경에서는 렌더링 성능이 더욱 중요해집니다. 이번 포스팅에서는 안드로이드의 HWUI(Hardware UI) 렌더링 엔진을 활용하여 앱의 렌더링 성능을 분석하고 최적화하는 방법에 대해 알아보겠습니다.
HWUI 란?
이번 포스팅에서 소개해 드리려고 하는 HWUI는 안드로이드에서 하드웨어 가속을 이용해 UI를 렌더링하는 엔진입니다. CPU와 GPU의 협업을 통해 복잡한 뷰 계층 구조나 애니메이션을 효율적으로 처리할 수 있게 도와주는데요. HWUI의 렌더링 프로파일을 분석하면 아래와 같은 다양한 정보를 확인할 수 있습니다.
- 프레임 렌더링 시간: 각 프레임이 화면에 그려지는데 걸리는 총 소요 시간을 확인할 수 있습니다. (예: 60fps를 유지하려면 약 16ms 이내로 처리되어야 함)
- 렌더링 파이프라인 단계별 시간: 레이아웃, 드로잉, 컴포지팅 등 각 단계별로 소요된 시간을 측정할 수 있어 병목 현상을 파악하는 데 유용합니다.
- CPU와 GPU 작업 분리 시간: CPU가 UI 데이터를 준비하는 시간과 GPU가 실제로 렌더링하는 시간을 분리하여 분석할 수 있습니다.
- 오버드로우(Overdraw) 현황: 동일한 픽셀에 여러 번 드로잉이 발생하는 경우를 확인하여 불필요한 그리기 작업을 최적화할 수 있습니다.
- 렌더링 명령 및 레이어 정보: 특정 UI 요소가 과도한 드로잉 명령을 발생시키거나 복잡한 레이어를 생성하는지에 대한 정보를 제공합니다.
HWUI를 활용한 렌더링 분석은 문제의 원인을 세부적으로 파악할 정도로 상세한 정보를 제공하지는 않지만, 별도의 에이전트나 추가 도구 없이도 수행할 수 있다는 장점이 있습니다. 안드로이드 폰과 분석하려는 앱만 있으면 간단하게 확인할 수 있으며, 과정이 어렵지 않아 개발자가 아닌 분들도 쉽게 HWUI 분석 화면을 띄울 수 있습니다.
HWUI 활성화 하기
HWUI를 활성화하려면 기본적으로 개발자 옵션을 켜야 하는데요. 만약 켜져 있지 않다면 설정 - 휴대전화 정보 - 소프트웨어 정보 - 빌드 번호를 여러번 누르시면 개발자 옵션이 활성화됩니다.

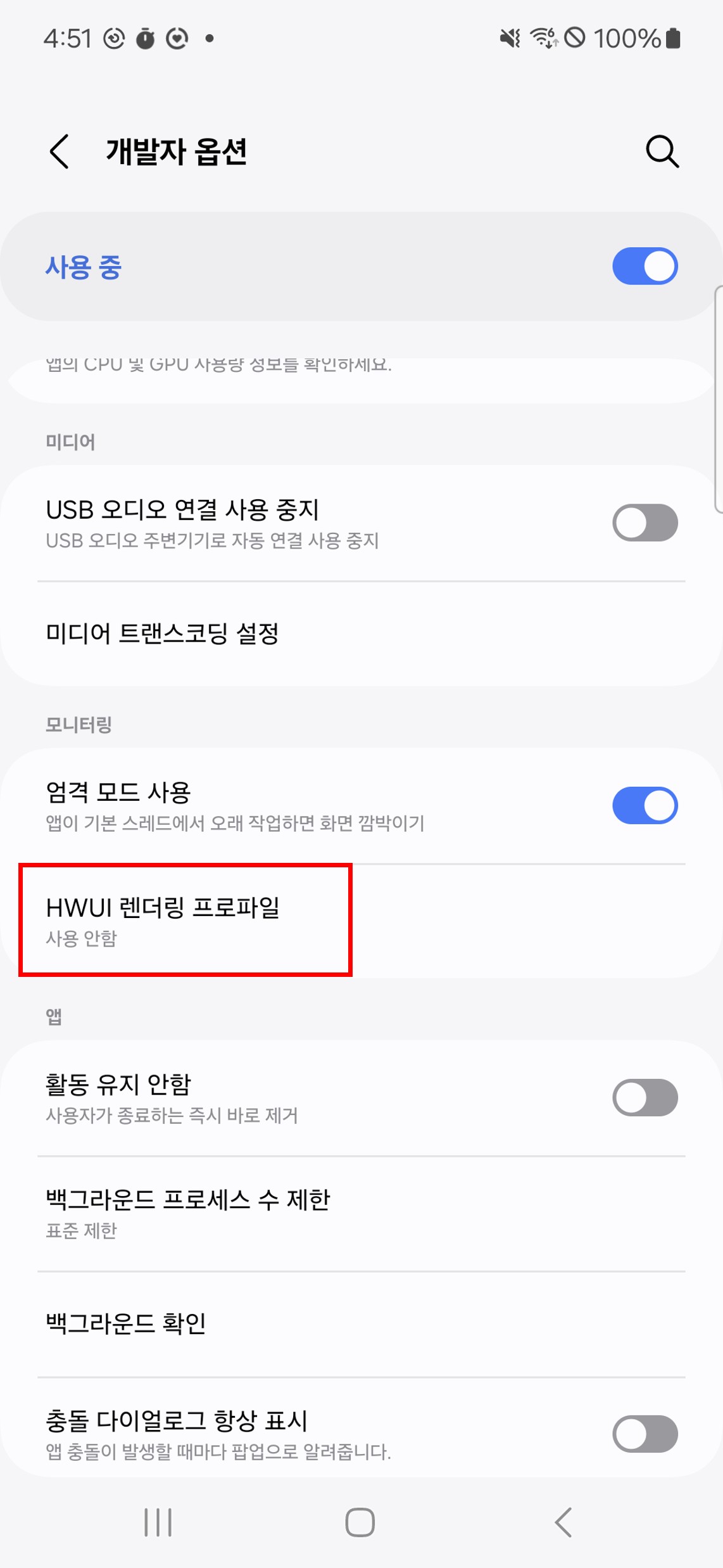
설정으로 나오면 보이지 않던 메뉴인 개발자 옵션이 있는데요. 메뉴로 들어가서 쭉 내리다 보면 HWUI 렌더링 프로파일 이라는 기능이 보입니다.

해당 메뉴를 선택 한 후 화면에 막대로 표시라는 버튼을 누르시면 다음과 같은 그래프가 나오는 것을 확인하실 수 있습니다.

앱 뿐만 아니라 메인 화면, 설정 등 안드로이드의 모든 화면에서 HWUI의 분석 결과가 실시간으로 화면에 나타나게 됩니다.
GPU 렌더링 프로파일 오버레이 이해하기

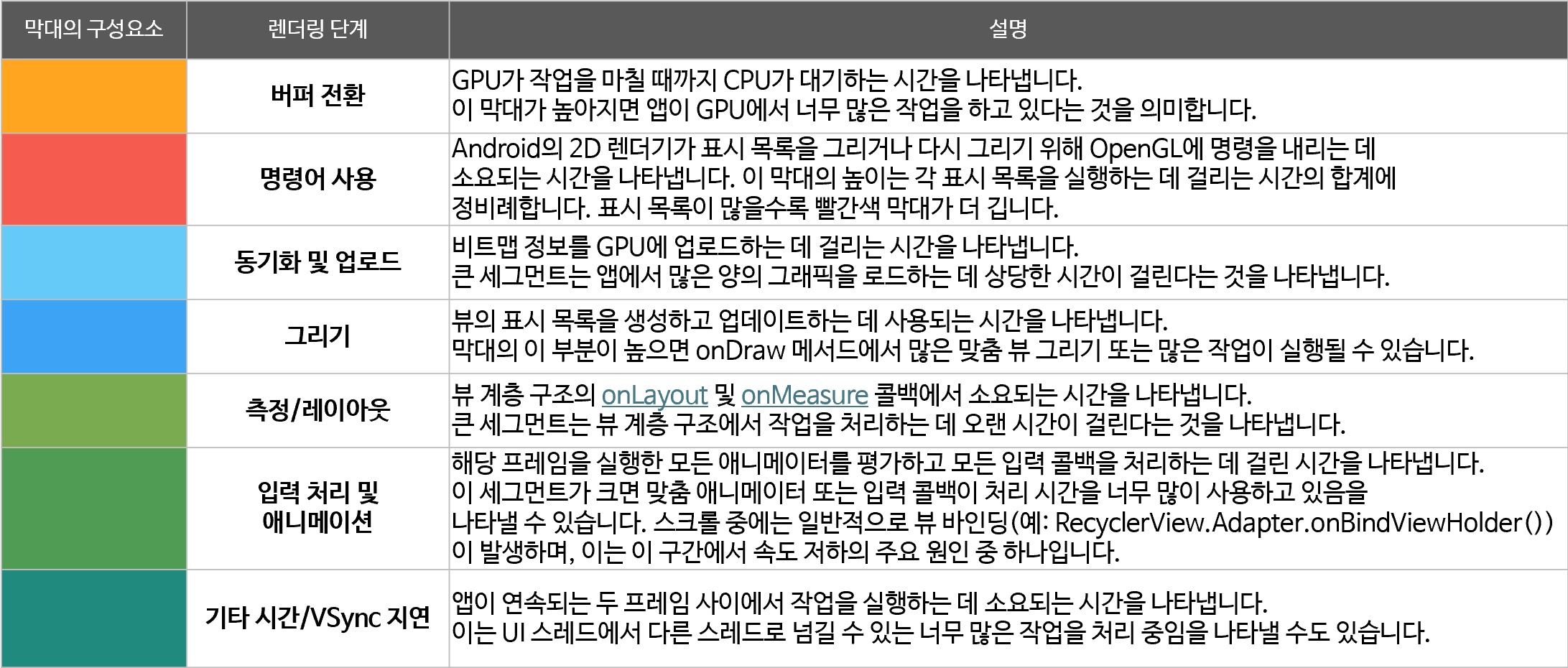
화면을 여러 번 전환해 보면 다양한 색상의 그래프가 실시간으로 업데이트되는 모습을 확인할 수 있습니다. 이는 HWUI를 활용하여 렌더링 성능을 분석하는 과정입니다. 하지만, HWUI를 효과적으로 활용하려면 그래프의 색상이 의미하는 바를 이해해야 합니다. 구글 가이드에서는 각 색상의 의미를 다음과 같이 설명하고 있습니다.

이를 하나씩 색상을 따져가며 보기엔 화면이 빨리 전환되거나 보고 있던 그래프가 몇 초 뒤에는 밀려서 사라질 수 있는데요. 쉽게 분석하기 위해 색상을 다음과 같이 그룹핑해서 분석하시면 더욱 편합니다.
- 파란색/녹색 영역
- 의미: 프레임 렌더링 시간이 기준 시간(예: 16ms, 60fps 기준) 이내에 완료되었음을 나타냅니다.
- 긍정적인 신호: 만약 대부분의 프레임이 파란색이나 녹색으로 표시된다면 UI가 원활하게 렌더링되고 있다는 것을 의미합니다. 즉, 앱의 렌더링 성능이 양호하여 부드러운 사용자 경험을 제공하고 있음을 알 수 있습니다.
- 노란색/빨간색 영역
- 의미: 해당 프레임의 렌더링 시간이 기준 시간을 초과했다는 뜻입니다. 이 경우 프레임 드랍이나 렌더링 지연(jank)이 발생할 가능성이 높습니다.
- 문제의 신호: 오버레이에서 노란색 또는 빨간색 막대가 자주 나타난다면 많은 프레임이 예상보다 오래 걸리고 있다는 신호입니다. 이는 앱의 UI가 부드럽지 않게 동작할 수 있음을 의미하며, 최적화가 필요하다는 경고로 해석할 수 있습니다.
즉, 파란색이 많으면 성능이 좋고, 노랗거나 빨간색이 많고 연속적으로 나온다면 무언가 문제가 있으니 상세한 분석이 필요한 경우라고 보시면 됩니다. 다만, 그래프를 해석할 때는 단순히 색상만이 아니라 가로축의 기준선도 함께 고려해야 합니다. 가로축에는 녹색, 노란색, 빨간색 선이 그려져 있으며, 그래프가 이 선 아래에서 그려지고 있다면 충분한 FPS를 제공하는 상태로 볼 수 있습니다. 따라서, 그래프가 이 기준선을 초과해 그려진 경우를 문제 신호로 인식하고, 전반적인 패턴을 살펴보는 것이 효과적인 분석 방법입니다.
문제가 나온다면 어떻게 고쳐야 할까
HWUI로 문제가 발생했다면 대부분 GPU가 많은 일을 하고 있기 때문일 것입니다. 말 그대로 GPU의 일을 줄여줘야 할텐데요.
첫번째. 레이아웃 최적화 작업을 확인해야 합니다.불필요한 레이아웃을 줄이고, ConstraintLayout과 같이 효율적인 레이아웃을 구성하여 레이아웃 계산을 줄이는 것이 필요합니다
두번째. 애니메이션 최적화 를 해야 하는데요.복잡한 애니메이션 효과나 과도한 애니메이션 효과는 GPU 부하를 늘리기 때문에 적절하게 사용하는것이 필요하고, 만약 가능한 경우 하드웨어 가속을 사용하여 GPU의 작업 부담을 분산시키도록 합니다. 특히, 개발하는 과정에서 CPU와 GPU가 낮은 저가형 디바이스로 충분한 테스트가 필요합니다.
세번째로 Jank를 관리 해야 합니다. 사용자와 앱의 상호작용이 원활하게 이루어지도록 하려면 앱이 16ms 미만으로 프레임을 렌더링하여 60fps를 달성해야 하는게 가이드인데요. 만약 이 기준을 초과하는 프레임이 많다면 사용자에게 끊김이나 지연(jank) 현상이 발생하게 됩니다. 이를 관리하기 위해서는 Jank 를 모니터링 하는 도구를 적용해야 하는데요. 개발단계라면 Android Studio Profiler나 Systrace를 이용해서 확인하는것도 좋은 방법이지만 운영중이라면 모바일 모니터링 툴을 이용해서 Jank를 분석해야 합니다.
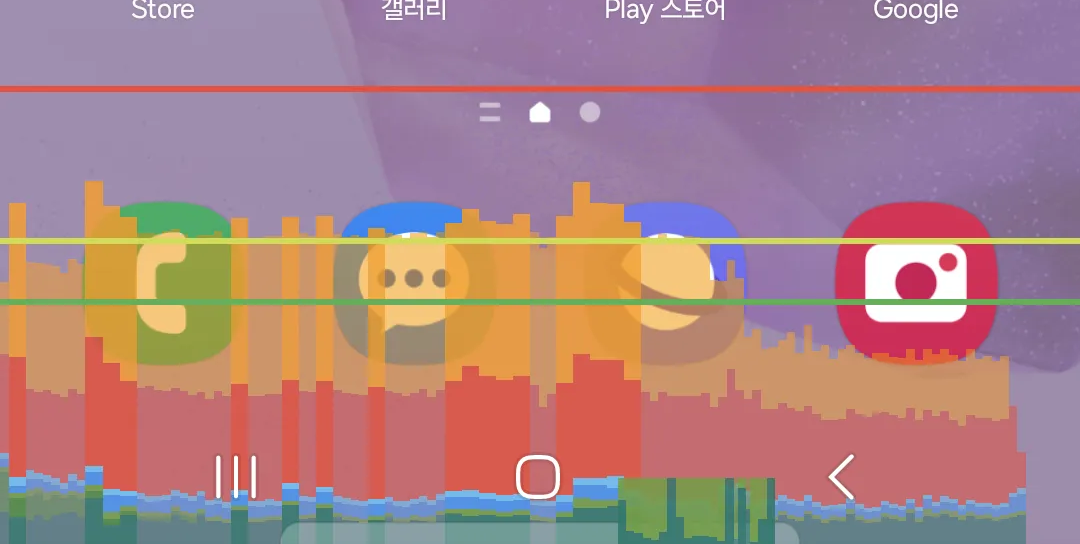
모바일에서 동작하는 웹도 HWUI의 대상이 된다?

또 하나 재미있는 점은 앱 뿐만 아니라 웹도 HWUI 렌더링의 결과를 볼 수 있다는 점입니다. 해당 이미지는 구글에 접속하였을 때 나타나는 HWUI 결과인데요. 저는 구글에 접속하기 위해 키보드를 열어서 url을 입력하는 절차까지 진행하면서 키보드를 렌더링하거나 키보드가 눌렸을때 애니메이션까지 HWUI가 감지하여 나온 결과인데요.
HWUI는 디바이스의 렌더링엔진이기 때문에 앱, 런처 뿐만 아니라 브라우저 웹, 웹앱도 렌더링하면서 발생했던 내용을 보여주게 됩니다. 만약 여러분의 웹이 PC에서는 빠른데 모바일에서는 느린것 같다면 HWUI로 렌더링을 확인 할 수 있습니다. 다만, 자세한 분석은 웹 모니터링을 붙이는 것이 좋고, HWUI는 그리는 렌더링 지표로써만 보는 것이 좋습니다.
글을 마치며
이번 포스팅에서는 HWUI를 이용하여 별다른 설치 없이 랜더링 성능을 분석하는 내용을 살펴봤습니다. 앞서 설명하였듯 별다른 설치가 필요없기에 빠르게 내 앱의 성능을 확인할 수 있지만, 문제가 발생한 경우 원인을 분석하는 방법까진 HWUI가 제공해주지 못한다는 아쉬움도 있습니다.
여러분들의 핸드폰에 설치된 모든 앱의 렌더링 성능을 확인할 수 있으므로 자주 사용하시는 앱의 성능을 직접 분석해보는 것도 좋은 경험이 될 것 입니다. 분석이 끝난 후에는 개발자 도구에서 HWUI를 비활성화해야 그래프가 화면에 계속 표시되지 않는다는 점을 참고하시길 바라면서 이번 포스팅을 마치겠습니다.
.svg)